随着我们网站复杂度的增加,很多时候需要用户去等待一些比较耗时的操作,在等待的过程中,如果能有一些比较人性化的加载动画或者进度条提示用户当前执行的状态,那就能大大提升网站的用户体验度。下面给大家分享一些绚丽的JS动画加载和进度条插件,希望大家会喜欢。
1、Spin.js
可以自定义加载动画的长度、宽度、粗细、速度等参数,非常灵活。
2、3款CSS3 Loading动画
3款基于CSS3的动画加载效果
3、Percentage Loader
一款轻量的 jQuery 进度条插件,以百分比的形式呈现加载进度,同时显示已加载的内容大小。
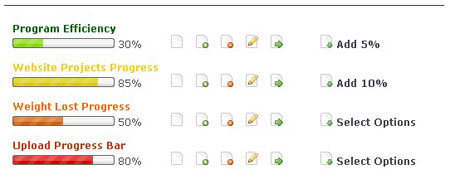
4、jQuery Progress Bar
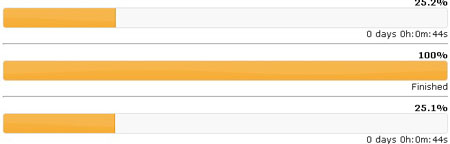
5、Animated jQuery Progressbar Plugin
该jQuery插件可以显示当前的加载进度以及剩余时间。
6、Progressbar
这是基于 jQuery UI 的进度条插件,可以通过 jQuery UI 的主题功能定制外观。
原文:http://www.cnblogs.com/shihao/archive/2012/11/13/2767955.html